Situation
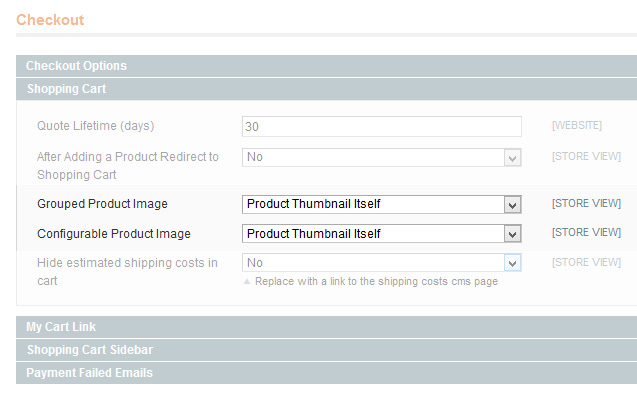
Earlier in October we noticed that Magento’s “native” cart item renderer is not displaying the child thumbnail, despite our proper store configuration:
It kept showing the parent’s product thumbnail instead of displaying the child thumbnail.
Problem
I took a look at method getProductThumbnail:
/**
* Get product thumbnail image
*
* @return Mage_Catalog_Model_Product_Image
*/
public function getProductThumbnail()
{
$product = $this->getChildProduct();
if (!$product || !$product->getData('thumbnail')
|| ($product->getData('thumbnail') == 'no_selection')
|| (Mage::getStoreConfig(self::CONFIGURABLE_PRODUCT_IMAGE) == self::USE_PARENT_IMAGE)) {
$product = $this->getProduct();
}
return $this->helper('catalog/image')->init($product, 'thumbnail');
}
As you can see in line 75, it’s supposed to differentiate, however, it does not. This is because we need to check whether the config value and const value are identical (===) rather than just equal (==).
Solution
We can easily fix this by adding a new block that will extend Mage_Checkout_Block_Cart_Item_Renderer_Configurable. Montareno_Cart is one of our custom modules we were already using for cart modifications. If you don’t have such a custom module yet, just create one. This way we can overwrite method getProductThumbnail:
class Montareno_Cart_Block_Renderer_Configurable extends Mage_Checkout_Block_Cart_Item_Renderer_Configurable
/**
* Get product thumbnail image
* FIX: comparison for identity rather than equality
*
* @return Mage_Catalog_Model_Product_Image
*/
public function getProductThumbnail()
{
$product = $this->getChildProduct();
if (!$product || !$product->getData('thumbnail')
|| ($product->getData('thumbnail') == 'no_selection')
|| (Mage::getStoreConfig(parent::CONFIGURABLE_PRODUCT_IMAGE) === parent::USE_PARENT_IMAGE)) {
$product = $this->getProduct();
}
return $this->helper('catalog/image')->init($product, 'thumbnail');
}
}
In order to make Magento actually use our modified renderer we need to replace checkout/cart_item_renderer_configurable in all cart layout files. Just take a look in your checkout.xml or the layout file of any other cart module you’re might using. This is an example of how our modifying module’s xml could look like:
<default>
<reference name="cart_sidebar">
<action method="addItemRender"><type>configurable</type><block>montareno_cart/renderer_configurable</block><template>checkout/cart/sidebar/default.phtml</template></action>
</reference>
</default>
<checkout_cart_index>
<reference name="checkout.cart">
<action method="addItemRender"><type>configurable</type><block>montareno_cart/renderer_configurable</block><template>checkout/cart/item/default.phtml</template></action>
</reference>
</checkout_cart_index>
<checkout_onepage_review translate="label">
<reference name="root">
<action method="addItemRender"><type>configurable</type><block>montareno_cart/renderer_configurable</block><template>checkout/onepage/review/item.phtml</template></action>
</reference>
</checkout_onepage_review>
If you are offering multishipping in your store, you have to adjust these layout tags, too.
(At the time of writing we were working on a Magento CE 1.9.2.2 install on Ubuntu 12.04 / PHP 5.3.10)